HTML Ordered List
HTML Ordered List or Numbered List displays elements in a numbered format. The HTML <ol> tag is used for the ordered list. An ordered list can be numerical or alphabetical.
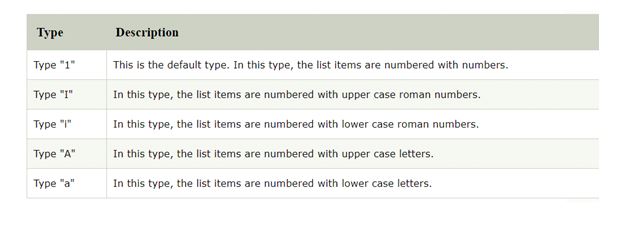
Different types of ordered lists:

Ordered HTML List: NUMBERS
Ordered list creat with the <ol> tag and each list item starts with the <li> tag.
Example:
<ol> <li>HTML</li> <li>Java</li> <li>JavaScript</li> <li>SQL</li> </ol>
OUTPUT:

Uppercase Roman Numbers:
Display list in roman number uppercase.
Example:
<h2>Roman Number Uppercase</h2> <ol type="I"> <li>HTML</li> <li>Java</li> <li>JavaScript</li> <li>SQL</li> <li>CSS</li> </ol>
OUTPUT:

Lowercase Roman Numbers:
Display list in roman number lowercase.
Example:
<h2>Lowercase Roman Numbers</h2> <ol type="i"> <li>HTML</li> <li>Java</li> <li>JavaScript</li> <li>SQL</li> <li>CSS3</li> </ol>
OUTPUT:

Uppercase Letters:
Display list in alphabet uppercase.
Example:
<h2>Uppercase Letters</h2> <ol type="A"> <li>HTML</li> <li>Java</li> <li>JavaScript</li> <li>CSS3</li> <li>Bootstrap4</li> </ol>
OUTPUT:

Lowercase Letters:
Display list in alphabet lowercase.
Example:
<h2>Lowercase Letters</h2> <ol type="a"> <li>HTML</li> <li>Java</li> <li>JavaScript</li> <li>SQL</li> <li>Css3</li> </ol>
OUTPUT:

Control List Counting:
An ordered list will start counting from 1 and start counting from a specified number, you can use the start attribute.
Example:
<h2>The start attribute</h2> <ol start="20"> <li>Java</li> <li>Javascript</li> <li>Css</li> </ol> <ol type="I" start="20"> <li>Css</li> <li>Javascript</li> <li>Java</li> </ol>
OUTPUT:

Reversed Attribute:
If you use the reversed attribute with the tag then it will number the list in descending order (5, 4……1).
Example:
<h2>Reversed Attribute</h2> <ol reversed> <li>HTML</li> <li>Java</li> <li>JavaScript</li> <li>SQL</li> </ol>
OUTPUT: